Work

-
Which? World Cup
With an expected rise of entertainment purchases during the world cup, which wanted to highlight their product reviews and comparisons available to subscribers through online ads. I worked on these using some of the previous designed and animated icons, but giving them a little hint of the football theme that the current set style would allow. After a few tests with various ball illustrations, colour combination, animation styles I could then start creating and building these into the banner templates.
To really give the ball clairity, a white fill was added later in the development, and probably the only icon in the whole set to use this colour method, against the other dark filled with red highlights on details colour combination. Applications and skills used during the project: Javascript, Illustrator, and Animate.
- View project

-
Tuborg Open
To highlight a new track created by Diplo and MØ espcially for Tuborg, I created a suite of social video posts for each of their social accounts, mainly intended for Instagram. Asset wise, a promotional video was available to us, along with extra behind the scenes footage. I used a glitchy text treatment, to help be consistent with what the production agency had used on some of their promotional video.
This aided hard cuts within the videos to be more visually interesting. The main priority with these was the vertical video posts, later resized to the more familiar square format. Applications and skills used during the project: Illustrator, and After Effects.
- View project

-
Tuborg Open To More
A suite of social posts were created to be released alongside Grey’s first TV ad for Tuborg. With extra footage of all the characters that made an appearance in the ad, short cuts were made from these for social use. Brand awareness came in the form of the clockman logo, bulging in over the video as a sign off at the end.
Time Remapping was a valuable tool creating these, helping especially with the looping versions. Other editing skills with masking allowed alternative methods of revealing text within the creative suite. Applications and skills used during the project: Illustrator, and After Effects.
- View project

-
Which? Online Advertising
With a new brand look devised and created for print by Grey, I was tasked with getting this new look and feel working within the digital space for the likes of social, online advertising, and digital outdoor spaces. The new look used very bold colours and simple icon graphics alongside bold impactful text. With the many services Which? has to offer to consumers led to the opportunity to develop new ones.
While creating these new icons, I could consider how they would animated and come to life at the same time, making the production of the creation and animation almost seamless. Applications and skills used during the project: Javascript, Illustrator, and Animate.
- View project
2017

-
M&S Christmas 2017
With the M&S tie up with the release of Paddington 2 for their christmas ad, there was a push on social to get the christmas campaign across all social channels. Involving short bumpers, boomerangs using footage from the main TV ad. More traditional methods followed with the social video suite to producing online banners, and an example for a production company to follow.
The turnaround time was very tight due to releasing this mix of social and digital advertising at the same time the TV ad went live. Applications and skills used during the project: Photoshop, Illustrator, Animate, and After Effects.
- View project

-
M&S Food, Christmas 2017
One of the most impressive social videos out of the suite I produced for the M&S christmas food campaign was the parallax scene over a table full of christmas food, showing the range of food M&S were promoting for the festive season. The items themselves were cut out from campaign photography and comped together in After Effects, while careful animation and control of the camera on the timeline was refined to create a fly through over the table scene, showing a main product at the end before cutting to the logo.
The posts were targeting mobile social users, and the vertical video especially presented a few challenges in keeping a nice view of the scene within a narrow width window. Applications and skills used during the project: Photoshop, and After Effects.
- View project

-
Tuborg Open
On the digital side of new business pitch for Tuborg, I was involved in bringing a concept for a social app to life through design and a video animation created in After Effects to demo the product. The intention was to make the app look as real as possible, including all the little details like interaction, swiping, selecting images, and a fully flowing messenger window for the chatbot section.
This video was modified later after the pitch to help sell in a chatbot idea that eventually went into production and released in Eastern Europe. Along with a version that was populated in content for the Asian markets such as China for possible use there. Applications and skills used during the project: Photoshop, Illustrator, and After Effects.
- View project

-
M&S Back To School
After the two summer campaigns for food and clothing, the next big one was for the Back To School Range. This creative for a Facebook carousel took some patience with masking out the kids to reveal the various offers M&S wanted to promote during peak uniform buying periods. The intense masking and jumping frame by frame for some of the footage, this project was certainly a labour of love. Applications and skills used during the project: Photoshop, and After Effects.
- View project

-
M&S Food, Summer 2017
To coincide with the TV and print advertising for the M&S summer food campaign, I helped produce a suite of assets for social videos. At the time Facebook had just started accepting the vertical video format to make more use of mobile displays. Our creative took this as the primary size to begin all our video creatives.
The concept of these quick teasers is a split screen view of the food alongside a mediterranean theme or scenery that the food range took influence from with colours and tastes. To complete the body of work, various banner placements were designed keeping the same idea across both the social and online advertising. Applications and skills used during the project: Photoshop, Animate, and After Effects.
- View project

-
M&S Summer 2017
Promoting the summer range was the first Marks and Spencer project I was involved in after Grey won the account. The main focus was on various video placements for outdoor media across the country, the media ran on screens in places such as train stations, shopping centers and similar. The creatives all followed the new creative branding set out for the Spend It Well campaign run by Grey.
Many different versions had to be created due to many media specifications and screen sizes, it was quite a challenge to keep the whole creative package consistent, relying on a layout grid more than ever for all video layouts. Applications and skills used during the project: Photoshop, Illustrator, and After Effects.
- View project

-
Bruno Banani Opening Lines
Following the awful dates theme from the previous social posts in 2016, Opening Lines took the dating theme further than the previous, with awkward texts sent by each of the characters. Focusing on lots of facial expressions within a split screen concept to show the shock and dismay the crazy hopefuls inflict at the same time. The production agency in charge of filming, supplied lots of footage, allowing freedom for choice of cuts and editing within the film.
The project started with a rough animated storyboard using ungraded footage to get the concept approved by the client, to then go into full production for what would go live on social channels. Applications and skills used during the project: Illustrator, Animate, and After Effects.
- View project
2016

-
Bruno Banani Dating Profiles
A production company had formed two videos for the German fragrance Bruno Banani. As these were too long for the likes of Facebook and Instagram posts, I was assigned the task to form separate cuts to meet the social guidelines for video posts. Other than editing and splitting the video up, some new graphics were redesigned and added to fill the space better. It was important for these social edits to be as consistent as possible with the longer edits to keep consistency with the campaign. Applications and skills used during the project: Photoshop, Illustrator, and After Effects.
- View project

-
Gillette 9 Lives
From a large tool kit of assets ranging from online banners, social media posts, to video posts, these two were my favourite boomerang loops to fill a very short space of time. Trying a few new methods in keeping the loop and smooth as possible. All the creativity focused on how their latest razor could last for up to ten shaves. Applications and skills used during the project: Photoshop, and After Effects.
- View project

-
Birds Eye With Love
My role with this project focused on the digital advertising and creation of theFacebook Canvas for the tool kit that ran with the main campaign that would arrive the following year. Both creatives I applied a gentle ambience style of animation with gentle fades and image zoom.
With most of these being standard banners and very pixel heavy, I found this style and method of animation offered a nice premium touch on what was a file size challenge from the word go. Applications and skills used during the project: Photoshop, Illustrator, Animate, and After Effects.
- View project

-
Canon Interactive Installation
TMW Unlimited were tasked in building an interactive installation for Canon on the technical side. Phase two of the project involved a redesign of the original interface / UI to improve from the original, and include requirements for future use within a retail environment.
My role as a designer involved working closely with UX to identify improvements throughout for a better experience, and to keep the sharp clean style of the original. Applications and skills used during the project: Photoshop, and Illustrator.

-
Prince’s Trust #partofPT
To mark the 40th anniversary of the prince's trust, an online hub was created for those involved to share their memories and experiences to highlight the size of the trust. The campaign was powered by the Twitter platform hashtag’d to link users video and images into galleries for others to share and add.
My role as a lead designer on the project, involved creating designs that had a clear hierarchy, creation of extra modules and UI that matched the parent site, and were within restraints of technical requirements. Making sure information and instructions in all pages were presented within the design clearly for a wide user age group. Applications and skills used during the project: Photoshop, and Illustrator.

-
Sony Xperia X Pre-order
Notified users wishing to be updated about the pre-order of the latest Sony Xperia would receive this email. To really catch their attention I created a simple gif animation for the header using footage from media linked to the campaign to create a intro transition.
Using simple stacked modules with full colour bleed backgrounds ensured recipients would get a similar experience on both desktop and mobile with the responsive template. Applications and skills used during the project: Photoshop, Illustrator and After Effects. HTML / CSS for presentation of concept.
- View email
2015

-
Barilla Global Platform
With many operations across the world, the websites lacked consistency with each region. TMW Unlimited was asked to come up with a global solution for markets to use. The team adopted a user centered design approach, identifying various personas and their requirements. The design of modules were heavily reviewed and tested throughout.
I was involved in many sprint sessions throughout the project, working closely with UX and Development to be sure our ideas and solutions were possible. Getting an insight into what websites appealed to the client, the initial creative process started with forming three style tiles, to present three possible design routes using that inspiration to get very close to the vision Barilla had in their minds sooner within a very big project. Applications and skills used during the project: Photoshop, and Illustrator. HTML / CSS for presentations during sprints.
- View website

-
thebar.com Campaign Page
To highlight Diageo’s brands over various points of the year, required the creation of a reusable campaign page to match closely the other forms of advertising and marketing released at that time. The focus for the initial creation used campaign material planned for the summer of 2015.
I was tasked with the UX and design on this brief, to form reviewed wireframes after discussions with the client over various requirements. I worked closely with development after to be sure my solution would work within the backend of the site and the browsers the parent site targeted and how to present the campaign clearly for mobile users. Applications and skills used during the project: Photoshop, and Illustrator.
- View website
2014
-
Christmas Tracker
For the leadup to Christmas in 2014, I worked with another designer and developer at TMW on a side project to track christmas terms used on twitter. Starting off with a list of words / terms we illustrated many characters and objects best to suit those and then housed them within a scene that zoomed when the user scrolled. To keep everything crisp and sharp our creations were exported as SVG.
The project took around three weeks to produce outside of work, just in time for a launch at the start of december, using Google Drive to share and collaborate with assets. An option to kindly donate to the charity Shelter was also added. Applications and skills used during the project: Illustrator.

-
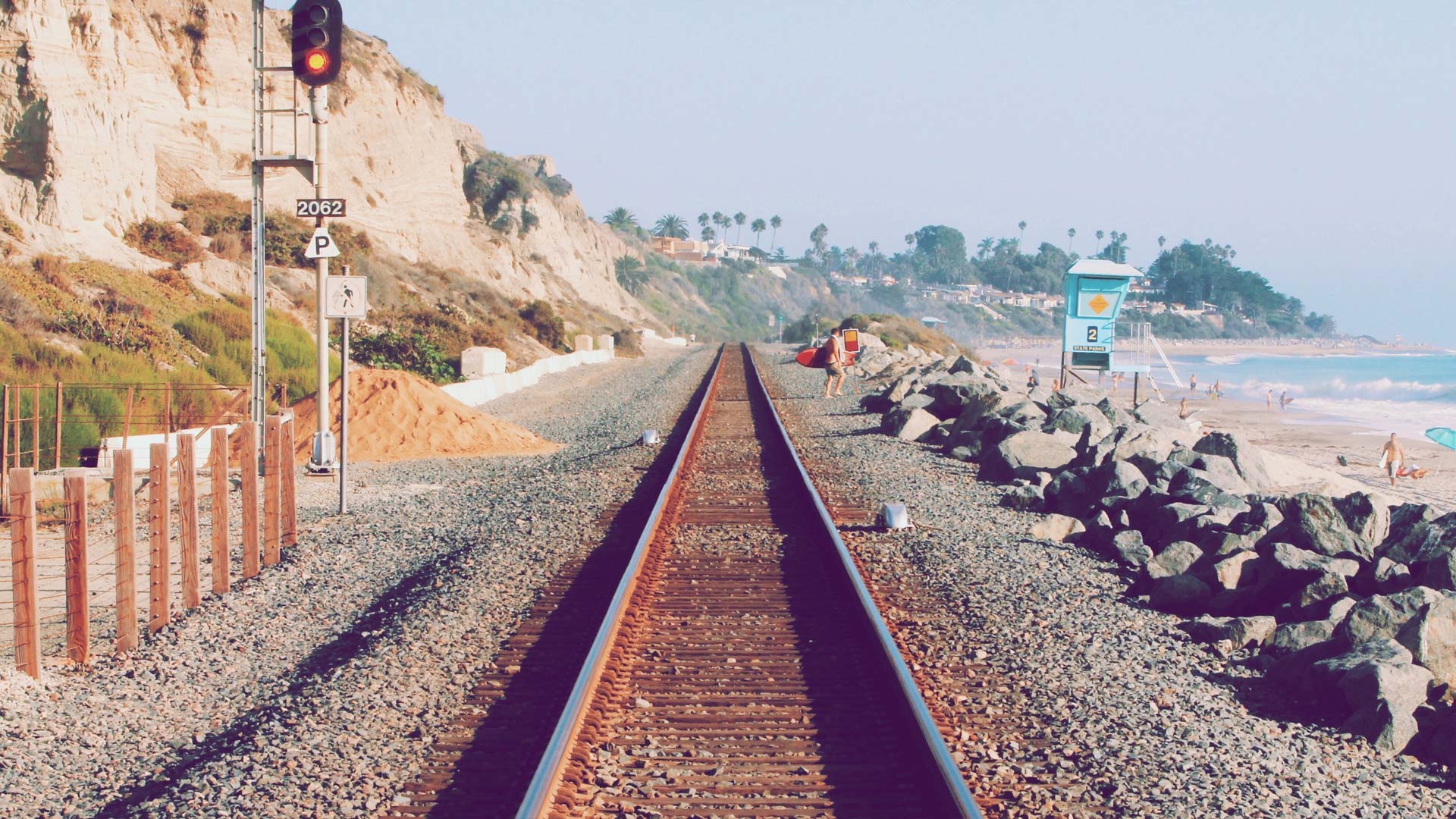
Virgin Trains, Arrive Awesome
To push more ticket sales, the Arrive Awesome campaign covered TV, press, outdoor, social, and digital advertising. Online the campaign resulted in 25 million online impressions, and the campaign on a whole increased revenue by £13.5 million. With my experience in Flash advertising, this was to be my first introduction to HTML banners on the build side.
It was an immense challenge in getting everything to run correctly across multiple devices and multiple browsers, and to match the storyboards exactly. Workarounds and solutions were aplenty, and solving issues was very satisfying. I learnt a great deal about javascript development from this project, while working within the development team, and thankfully have never relied on jQuery again! Applications and skills used during the project: HTML, CSS, SASS, and Javascript.
- View banners

-
Ofgem goenergyshopping.co.uk
With Ofgem bringing in changes to simplify the energy market, TMW were tasked with creating an online hub of information for the public about these and future changes planned. With a user age range of 18-80 meant ease of use was mandatory across all pages. Colours were contrast checked throughout the design process to cater for as many as possible at AA standard.
A friendly vibe was incorporated into the design with strong use of colour, and SVG Icons that sat with their relative article to avoid lots of FAQ like templates. I worked as a Lead designer and Illustrator throughout the project, working closely with development and UX at many stages. Applications and skills used during the project: Photoshop, and Illustrator.

-
Sure DO:MORE
To push the DO:MORE branding of Sure deodorant, TMW covered POS, social, ECRM, print, and a TV ad with this campaign. Focusing on summer festival tickets achieved through competition codes. My first task involved the creation of the online hub and keeping a premium, easy to use style from the landing page, all the way through to the submit form.
I was heavily involved in the creative for online advertising after the hub design. To target as possible, the accompanying media was built both in Flash and the Celtra ad platform to allow rich animation on mobile and tablet devices using html / css. Altogether the campaign achieved 39% ad recognition and one million social impressions. Applications and skills used during the project: Photoshop, Illustrator, Flash, and Celtra.
2013

-
Infiniti Website Relaunch
While the Infiniti.com website was being built for Europe, TMW were asked to create a brand hub to fill the gap in between and overhaul the current site used for the region. Design, UX and development worked closely within a small team over a period of a few months to be seamless in creating the site.
A key requirement was to present the user with information that was considered yet organised, and to avoid being text heavy. Focusing on full bleed imagery to highlight the premium products Infiniti were creating. Clear navigation, easy on the eye, and a strategy to simplify the user journey and to increase user engagement to eventually submitting their information for a possible test drive. User base for the site increased by 26% compared to the previous hub. Applications and skills used during the project: Photoshop, and Illustrator.
- View website

-
BBC iPlayer
This brief was part of a pitch within the BBC, over methods on how to monetise parts of the iPlayer outside the UK for oversea customers, similar to subscription services and iTunes. Taking the strategy and user journey on how this could be a possibility, my task involved bringing this to life within the design of program landing pages on the main BBC website, while working closely with an Art Director and UX.
I had to balance usability and cosmetics to keep a page looking rich and appealing with full bleed backgrounds, while being easy to use for multiple personas. Keeping the BBC brand and careful consideration to UI and CTA’s. A strong focus on designing for tablet use was a requirement throughout. Applications and skills used during the project: Photoshop, and Illustrator.
2012

-
thebar.com
The first brief I started on when joining TMW soon became the biggest too. Diageo’s theBar.com at the time existed only in the US as a cocktail recipe site. A release planned for Europe allowed an opportunity to redesign, and rethink the entire user journey completely, from page layout right down to the UI. Working with an Art Director, and UX helped to keep the balance of a premium yet usable site.
Brand awareness was in union alongside clearly presented cocktail recipes and never overpowering. After launch results were impressive too, 300,000 average visits a month, with 50% of traffic from portable devices, and over 100 social shares a week. Applications and skills used during the project: Photoshop, and Illustrator.
- View website

-
Dulux Help Book
A rich media campaign built in multiple sizes in the form of a retail booklet showing the vibrancy of Dulux paints. The user can flick through each page scene and clicking through to obtain a test pack of the colour used within the background photography. My role on the project involved layout design and initial storyboard, right through to animating and programming the media placement in Flash for DoubleClick. Applications and skills used during the project: Photoshop, Illustrator, and Flash. Developed in actionScript 3.0.
- View Flash

-
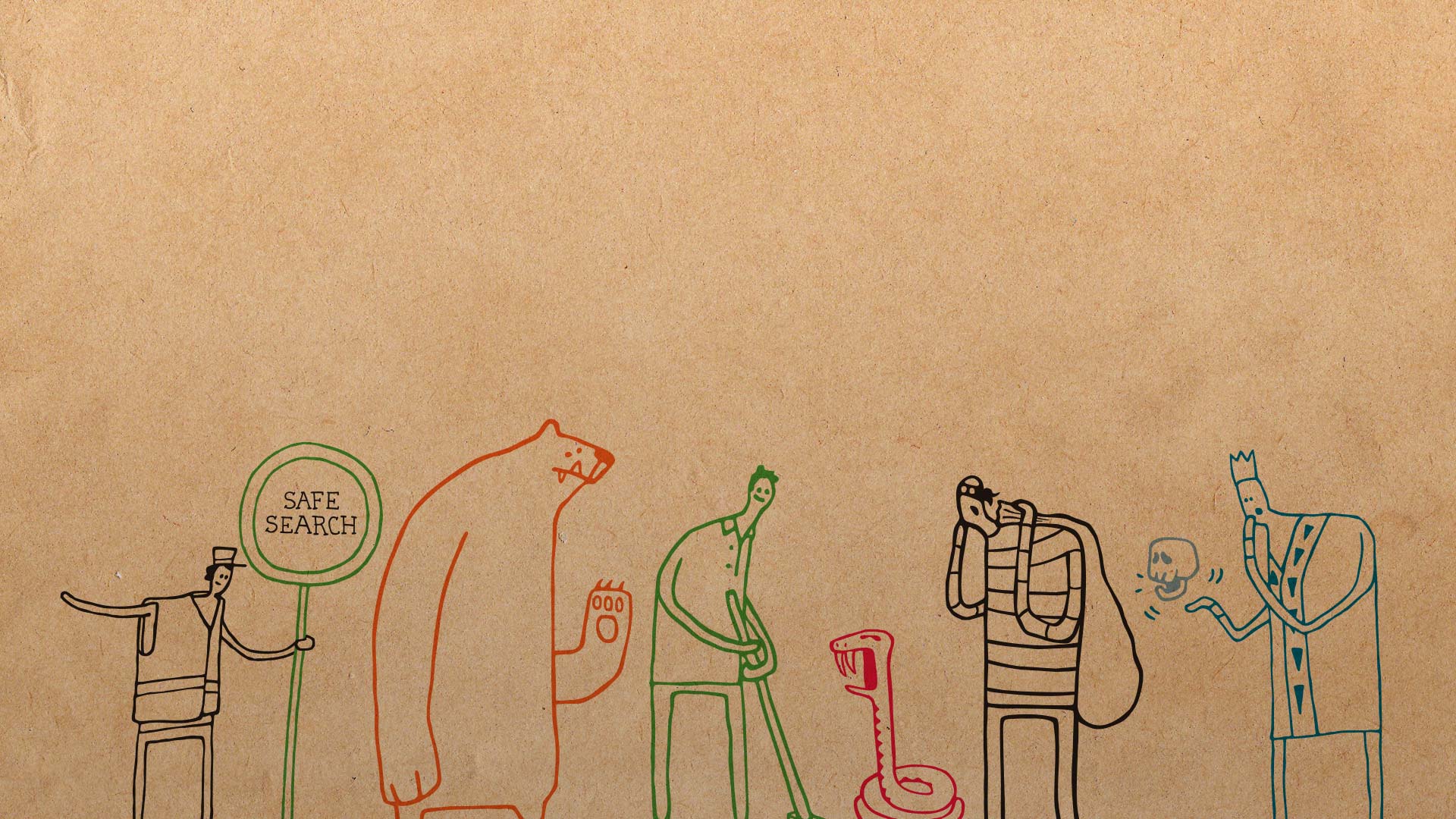
It’s Good To Know by Google
Google presented many tips on how to stay safe online with personal information and security. To push that message further came in the form of a book that existed in various rich media placements. Artwork and illustrations from the campaign were all included to give a sketch book aesthetic to the overall design. Page turning of the book was refined and tested to keep the experience as rich and realistic as I could.
Along with a system that loaded in the pages dynamically to help filesize restraints with the media space. Different languages were also required for the campaign to run in Europe too. Applications and skills used during the project: Photoshop, Illustrator, and Flash. Developed in actionScript 3.0.
- View Flash
2011

-
Team GB, adidas
In the run up to the Olympics in 2012, adidas wanted to release a new line of Stella McCartney designed sportswear. To create interest and provide information to potential customers about these new products, an idea was formed to create a microsite from scratch that lived inside adidas.com.
Featuring a one page site solution and having control over the UX, I decided on accordions and tabs to house the relative sections. With access to rich photography provided by adidas, made the process of achieving a premium look and feel much easier. A small team involving myself, a producer, a developer, and an account manager had complete ownership of the project throughout. Applications and skills used during the project: Photoshop, and Illustrator.

-
Are You In, adidas
Releasing alongside TV and print with adidas’ “Are You In” Campaign, glue Isobar were tasked with creation of a competition hub that would be another route to gaining awareness on social platforms like Facebook and Twitter. The competitions were more focused on the brand interacting with current culture than to do with sport.
Design wise I pushed to make the layout as rich as possible but not overpowering. Clear division between sections with use of full bleed backgrounds of campaign imagery to link to the other areas of the advertising. Applications and skills used during the project: Photoshop, and Illustrator.

-
Teaser Countdown, adidas
To gain attention to the start of the “Are You In” campaign online, a teaser was set up on adidas.com counting down to the event starting. Design wise, I came up with an idea of pulling in random images from the overall campaign triggered every five seconds by the time. While the bold adidas font was layered on top with smooth transitions between each countdown unit. Applications and skills used during the project: Photoshop, Illustrator, and Flash. Developed in actionScript 3.0.
- View flash

-
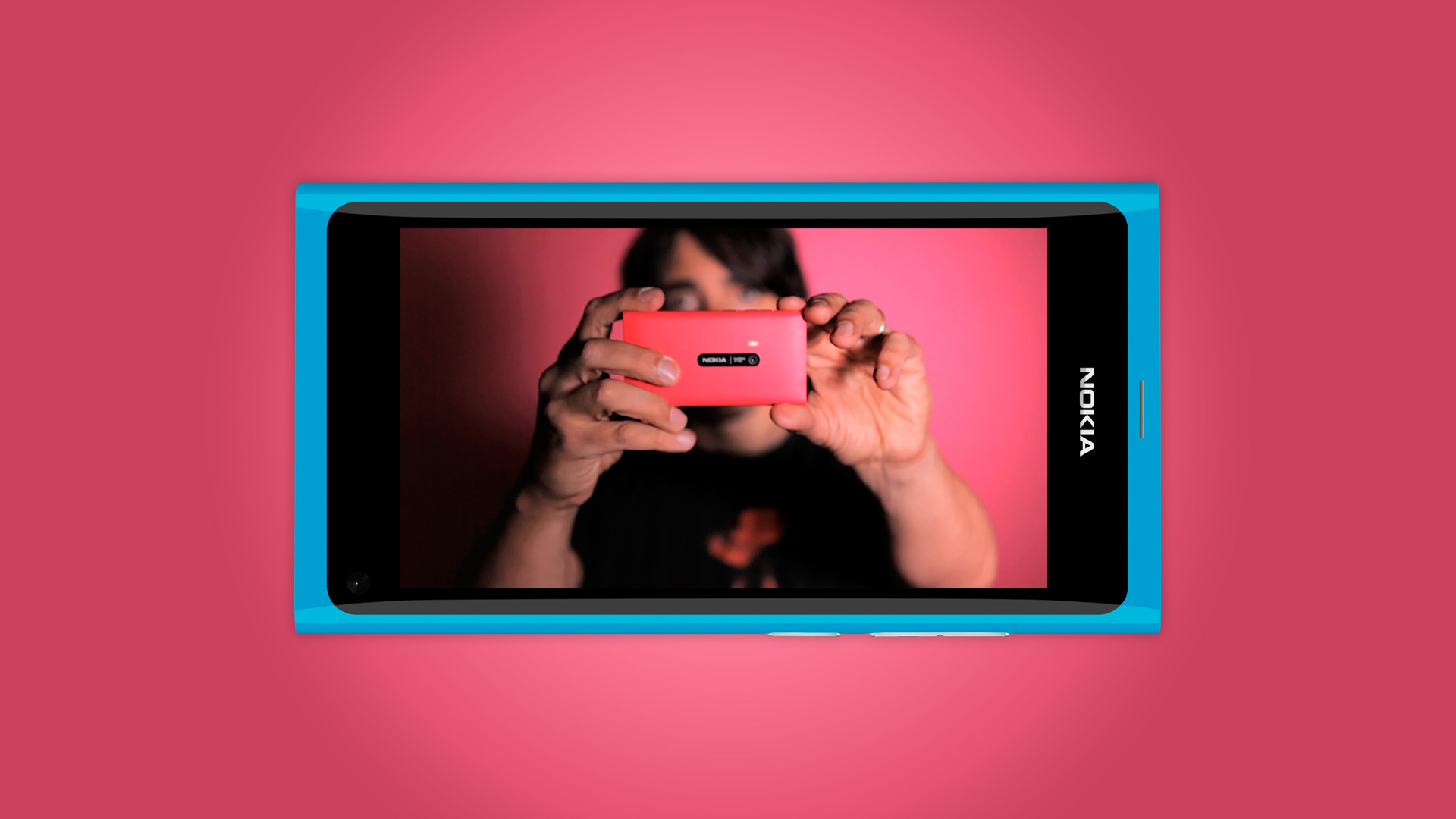
Nokia N9
For the release of Nokia’s N9 glue Isobar had presented a concept and idea around an AR website using the webcam api in Flash to interact with the phone using gestures. Here users could get an insight into the latest UI of the phone and see all other features and benefits with the product. After experimenting with the handset I went on to design and direct a style that matched the bold colours of the handset and take hints of the UI on the phone’s OS.
CTA’s were treated more like hotspots than buttons, and required a different approach to other microsites previously designed. I supported the Flash developers during the build stage, supplying assets and animating sequences and screens in After Effects. Applications and skills used during the project: Photoshop, Illustrator, Flash, and After Effects.
2010

-
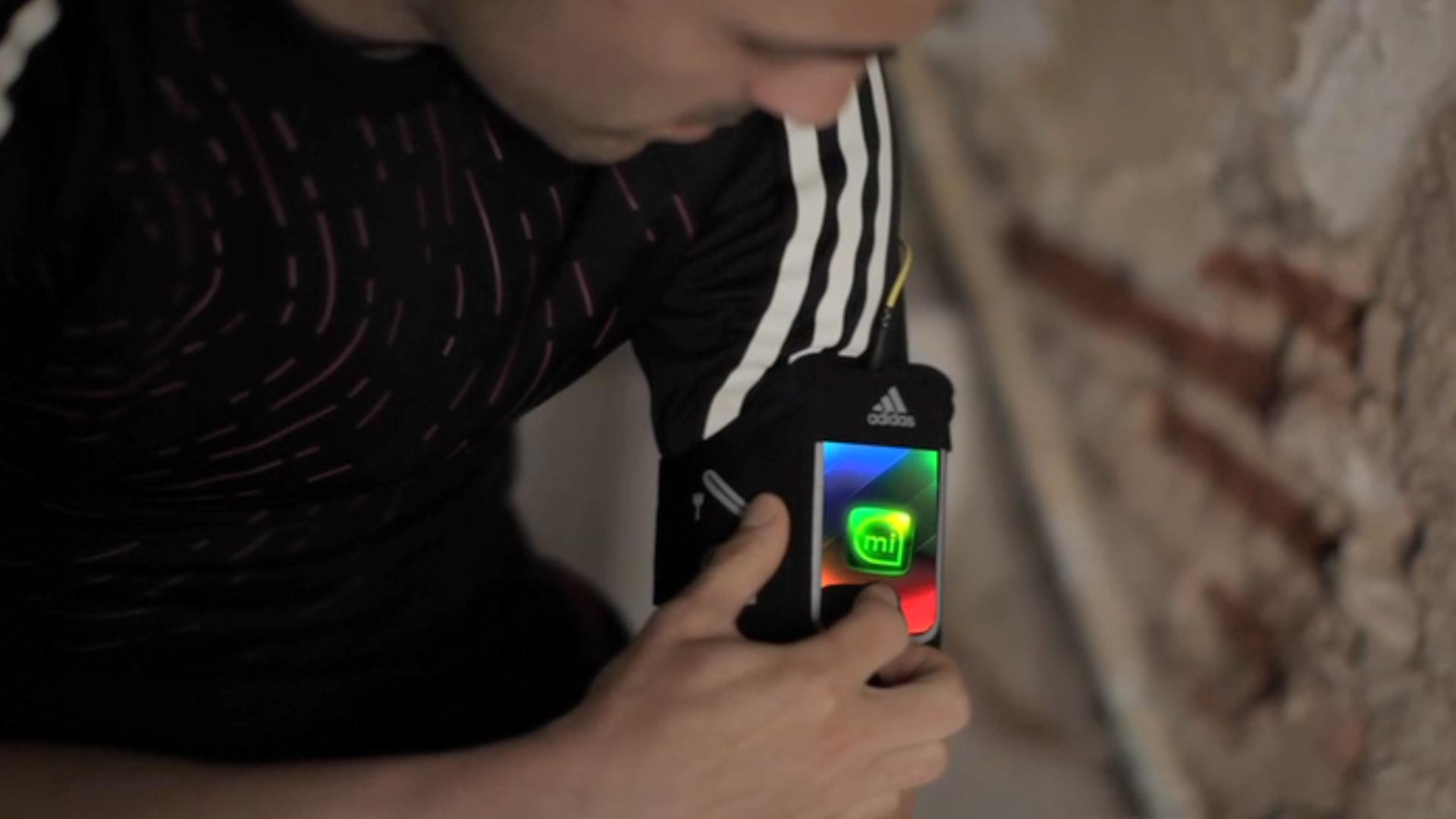
adidas miCoach
To advertise the miCoach training app for the iPhone, I was asked to take a concept and make it a reality with designing and building the ad. To entice users into watching the video I added hints of the promo with a few scenes, housed inside the polygon shapes used in other parts of the branding, with various other effects layered over on top.
The masthead placement on YouTube doesn’t match the ratio of the video so a little treatment was added to fill the space on the end sequence to bleed out to white for a neater lockup. Applications and skills used during the project: Photoshop, Illustrator, Flash. Developed in actionScript 3.0.
- View flash

-
Nokia N8
I was briefed to design, animate, and build a masthead for nokia.com to advertise the new Nokia N8 smartphone. Asset wise for the project, we had access to 3D renders used in the TV adverts, mixing these in with the standard flash animation helped to push the rich ad placement, along with consistency to match the rest of the campaign.
Some random math scripting added some life into the background, with the cubes floating in various velocities throughout the duration. Applications and skills used during the project: Photoshop, Illustrator, Flash, and AfterEffects. Developed in actionScript 2.0.
- View flash

-
Reebok Reezig
To direct traffic to the microsite I was involved in some rich ad placements that were expendable on roll over. Using video from various parts of the microsite I comped everything into a flow with cue points to trigger certain titling and text effects. Every aspect of the ad right down to small little UI hints, were designed and animated with as much detail as possible.
File size restrictions on collapsed parts of the placement meant animating a lot of the effects on the side of the shoe with the basic tools in Flash than using sequences or loops of video. Applications and skills used during the project: Photoshop, Illustrator, Flash, and AfterEffects. Developed in actionScript 2.0.
- View flash
2009

-
Royal Marines - Standard Placement
There was a strict requirement to keep these ads down to a tiny 30kb for the placements. Working with an illustrator to vectorise just about everything, I had the task of designing and animating the concept compressing everything as much as I could, but still keeping a premium feel to the whole piece.
I had to rely completely on an actionscript tween library to control all the animation, and to minimize file size with avoiding lengthy timelines. Clickthrough rates were higher than the original targets, and the ad itself became an example as to how the agency could push standard ads for future and prospecting clients. Applications and skills used during the project: Photoshop, and Flash. Developed in actionScript 2.0.
- View flash

-
Royal Marines - Rich Placement
Matching closely to the TV ad spots, this rich media placement would feature the similar heart beat, combined with flashing up images quickly that displayed the kind of service the Royal Marines provide within the elite regiment. Each image randomly forms a grid of thumbnails, gathering intensity before turning over to lead into the end frame sequence.
My involvement focused on taking a simple drawn storyboard scamp and creating that into a fully working ad. From the design all the way through to the build and animation. Applications and skills used during the project: Photoshop, and Flash. Developed in actionScript 2.0.
- View flash